業務でJavaScriptとAzureFunctionでデータをやり取りする際に暗号化する必要がありました
違う言語での暗号化・復号化のやり取り自体がはじめてで手間取りました。その際の暗号はAES-256を用いて実装したのでそのメモとなります
そもそもAES-256とは何か
そもそもAES-256とは暗号化のアルゴリズムです。AESの中でもいくつか種類があり、128bit、192bit、256bitとなります。今回紹介するAES-256は最も強力な暗号方式となります
-
-
AES256とは?データ保護に欠かせない暗号化方式の概要を解説
この記事では、セキュリティ強度の高い暗号化方式である「AES256」について解説します。AES256を「どのように企業活 ...
参考サイトへ
JavaScript側の用意
今回はApacheでサーバーを立てて、そこからAzureFunctionに向けてデータを送受信するようにしますAzureFunctionへの送受信は以下の順序で行っています。JavaScript側の暗号化・復号化は【crypto-js】というライブラリを使用しています
テキストボックスに入力された文字列を暗号化する
テキストボックスに入力された文字列を暗号化します
// 暗号化
var key = CryptoJS.enc.Utf8.parse('01234567890123456789012345678901');
var iv = CryptoJS.enc.Utf8.parse('0123456789012345');
var encryptedValue = CryptoJS.AES.encrypt(CryptoJS.enc.Utf8.parse(textValue), key,
{
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});暗号化した文字列をAzureFunctionへ送信する
暗号化した値をjson形式でAzureFunctionへ送信します
const sendData = { "value" : encryptedValue.toString() }
let jsonData = JSON.stringify(sendData);
var postURL = "AzureFunctionのURL";
var send_data = new XMLHttpRequest();
send_data.onreadystatechange = function() {
・
・
・
}
send_data.open('POST', postURL);
send_data.setRequestHeader('content-type', 'application/json');
send_data.send(jsonData);暗号化されたレスポンスデータを受け取る
AzureFunctionから暗号化されたデータが返却されるので、その値を復号化します
注意点としてはtoStringでUtf8変換をしないと正確な値になりません
send_data.onreadystatechange = function() {
if(send_data.readyState === 4 && send_data.status === 200) {
var res = JSON.parse(send_data.responseText);
var plain = CryptoJS.AES.decrypt(res.result, key, { iv: iv });
var plainText = plain.toString(CryptoJS.enc.Utf8);
}
}AzureFunction側の用意
AzureFunction側はJavaScirptから送られてきたデータを復号化し、文字列を追加して再度暗号化しJavaScirptへと返却しています。C#側の暗号化・復号化は【RijndaelManaged】クラスを使用しています
送られてきたデータを復号化する
送られてきた暗号化されたデータを復号化します
string value = req.Query["value"];
string requestBody = await new StreamReader(req.Body).ReadToEndAsync();
dynamic data = JsonConvert.DeserializeObject(requestBody);
value = value ?? data?.value;
// 復号化する
var plain = DecryptStringAES(value);レスポンス用に文字列を追加する
復号化したデータの末尾に新たに文字列を追加します
var responseText = plain + "AzureResponse";再度暗号化する
レスポンス用に再度暗号化し、JavaScirpt側に返却します
// 再度、暗号化する
var response = EncryptStringAES(responseText);
var resDictionary = new Dictionary<string, string>();
resDictionary.Add("result", response);
var responseJson = JsonConvert.SerializeObject(resDictionary);
return new ContentResult() { Content = responseJson,
ContentType = "application/json",
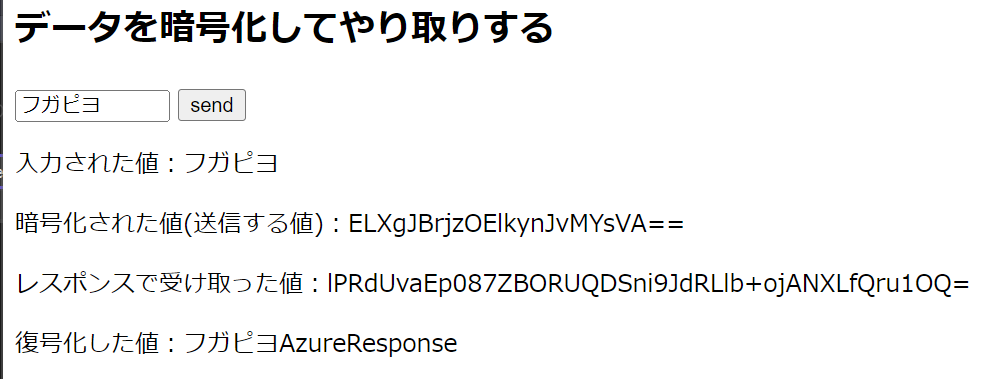
StatusCode = (int)HttpStatusCode.OK };実際に使用してみる
送信したデータに文字列が追加されており、きちんと復号化されていることが確認できました

最後に
今回紹介したものをGitHubにアップしているので参考にしてください
-
-
BlogSampleCodeProjects/Encryption_Decryption at main · nasuton/BlogSampleCodeProjects · GitHub
Project for sample code used in the blog.(Blogで記載しているサンプルコード ...
GitHubへ
会社紹介
私が所属しているアドバンスド・ソリューション株式会社(以下、ADS)は一緒に働く仲間を募集しています
会社概要
「技術」×「知恵」=顧客課題の解決・新しい価値の創造
この方程式の実現はADSが大切にしている考えで、技術を磨き続けるgeekさと、顧客を思うloveがあってこそ実現できる世界観だと思っています
この『love & geek』の精神さえあれば、得意不得意はno problem!
技術はピカイチだけど顧客折衝はちょっと苦手。OKです。技術はまだ未熟だけど顧客と知恵を出し合って要件定義するのは大好き。OKです
凸凹な社員の集まり、色んなカラーや柄の個性が集まっているからこそ、常に新しいソリューションが生まれています
ミッション
私たちは、テクノロジーを活用し、業務や事業の生産性向上と企業進化を支援します
-
-
アドバンスド・ソリューション株式会社|ADS Co., Ltd.
Microsoft 365/SharePoint/Power Platform/Azure による DX コンサル・シス ...
サイトへ移動