前回、ExpressとMSALを使用してGraphAPIを呼び出しましたが、今回はSDKを使用してGraphAPIを呼び出す方法となります
ExpressとMSALを使用したバージョンのブログ
-
-
JavaScriptでMicrosoftGraphAPIを使う(Express&MSAL版) - ナストンのまとめ
GraphAPIをJavaScriptから呼び出そうとした際に色々と手間取ったので、そのメモです今回はNodeJSのEx ...
関連記事へ
JavaScript(TypeScript)のSDKのGitHub
-
-
GitHub - microsoftgraph/msgraph-sdk-javascript: Microsoft Graph client library for JavaScript
Microsoft Graph client library for JavaScript. Contribute to ...
GitHubへ
アプリの準備
ExpressとMSAL版で使用したものと同じアプリとシークレットキーを使用していきます
ExpressとMSAL版のアプリ登録手順(アプリを作成する、登録したアプリの設定)を参考にしてください
-
-
JavaScriptでMicrosoftGraphAPIを使う(Express&MSAL版) - ナストンのまとめ
GraphAPIをJavaScriptから呼び出そうとした際に色々と手間取ったので、そのメモです今回はNodeJSのEx ...
関連記事へ
NodeJSのプロジェクトの設定
プロジェクトに必要なものをインストールする
任意のプロジェクトファイル配下で以下のコマンドを実行し、プロジェクトを作成します
npm init
npm install --save @azure/identity @microsoft/microsoft-graph-client isomorphic-fetch express今回インストールしたモジュールは認証時に使用する【@azure/identity】とGraphAPIを呼び出すための【@microsoft/microsoft-graph-client】(MicrosoftGraphJavaScriptClientライブラリ)、前述のライブラリ内で使用されている【isomorphic-fetch】、RestAPI作成で使用する【Express】をインストールします。今回も必要最低限のものしかインストールしていないので、必要に応じて適宜追加でインストールしてください
認証に必要なデータを設定
appSettings.jsというファイルを作成し、そこに認証時に必要となる情報を記載します
// アプリに登録されているシークレットキー認証用
const settings = {
'tenantId': '使用するAzureアプリ上から取得したテナントID',
'clientId': '使用するAzureアプリ上から取得したクライアントID',
'clientSecret': '使用するAzureアプリ上のクライアントシークレットキーの値',
};graphHelper.jsというファイルを作成し、そこに認証とGraphAPIを呼び出す関数を作成します
// 認証情報の初期設定
function initializeGraphForAppOnlyAuth(settings) {
// 各設定項目がNull判定
if (!settings) {
throw new Error('Settings cannot be undefined');
}
_settings = settings;
if (!_settings) {
throw new Error('Settings cannot be undefined');
}
if (!_clientSecretCredential) {
_clientSecretCredential = new azure.ClientSecretCredential(
_settings.tenantId,
_settings.clientId,
_settings.clientSecret
);
}
if (!_appClient) {
const authProvider = new authProviders.TokenCredentialAuthenticationProvider(
_clientSecretCredential, {
scopes: ['https://graph.microsoft.com/.default']
});
_appClient = graph.Client.initWithMiddleware({
authProvider: authProvider
});
}
console.log('initializeGraph Sucess!!');
}GraphAPIを呼び出す
ユーザー一覧取得
実際にユーザー一覧取得のGraphAPIを呼び出してみます。graphHelper.jsに以下を追記します
// ユーザー一覧取得処理
async function getUsersAsync() {
if (!_appClient) {
throw new Error('Graph has not been initialized for app-only auth');
}
return _appClient?.api('/users')
.select(['displayName', 'mail']) // 取得項目名:表示名、id、メールアドレス
.top(25) // 先頭25件取得
.orderby('displayName') // 表示名を基準にソート
.get();
}次に、実際にExpress側で呼び出し用ユーザー一覧取得APIを用意します。index.jsに以下を追加します
// ユーザー一覧取得APIURL
app.get("/getAllUser", (req, res, next) => {
(async () => {
const userPage = await graphHelper.getUsersAsync();
const users = userPage.value;
// 1回のリクエストで取得できる数が決まっているので、
// 以下の値がNullでなければまだ情報が取得できる
const moreAvailable = userPage['@odata.nextLink'] != undefined;
console.log(`\nMore users available? ${moreAvailable}`);
res.json({ responseData: users });
})().catch(next);
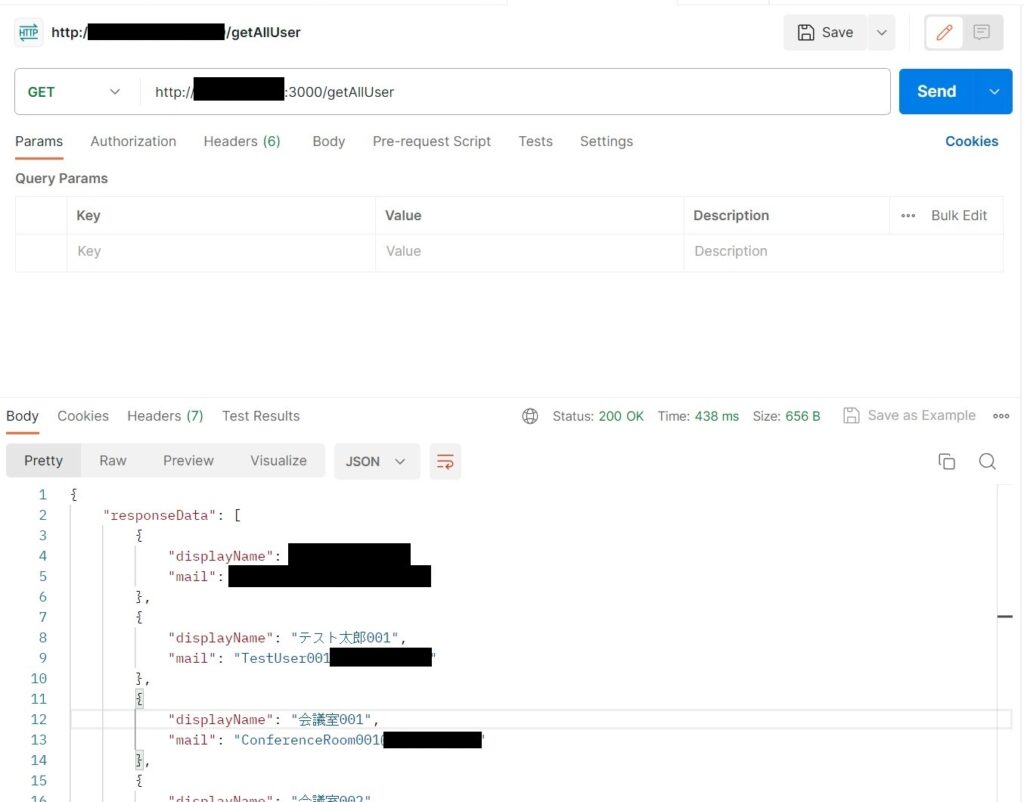
});Postmanを使用して検証します

対象ユーザーのイベント一覧取得
先ほどと同様にイベント一覧用にgraphHelper.jsに以下を追記します
// 対象のカレンダー情報一覧を取得
async function getCalendarViewAsync(targetId, startDay, endDay) {
if (!_appClient) {
throw new Error('Graph has not been initialized for app-only auth');
}
const start = `${startDay}T00:00:00`; // 取得開始日付と時間をくっつける
const end = `${endDay}T23:59:59`; // 取得終了日付と時間をくっつける
return _appClient?.api(`/users/${targetId}/calendarView`)
.header('Prefer', 'outlook.timezone="Tokyo Standard Time"') // 時刻を東京に指定(何も指定しないとUTCとなる)
.query({
startDateTime: start, // 取得開始期間
endDateTime: end // 取得終了期間
})
.select(['subject', 'start', 'end', 'organizer', 'attendees']) // 取得項目名:会議名、開始時間、終了時間、主催者、出席者
.top(25) // 先頭25件取得
.get();
}実際にExpress側で呼び出し用イベント一覧APIを用意します。index.jsに以下を追加します
// カレンダー情報一覧取得APIURL
app.get("/getCalendarView", (req, res, next) => {
(async () => {
// クエリから情報を取得
var targetId = req.query.targetId;
var startDay = req.query.startDay;
var endDay = req.query.endDay;
const calendarView = await graphHelper.getCalendarViewAsync(targetId, startDay, endDay);
const calendars = calendarView.value;
// 1回のリクエストで取得できる数が決まっているので、
// 以下の値がNullでなければまだ情報が取得できる
const moreAvailable = calendars['@odata.nextLink'] != undefined;
console.log(`\nMore users available? ${moreAvailable}`);
res.json({ responseData: calendars });
})().catch(next);
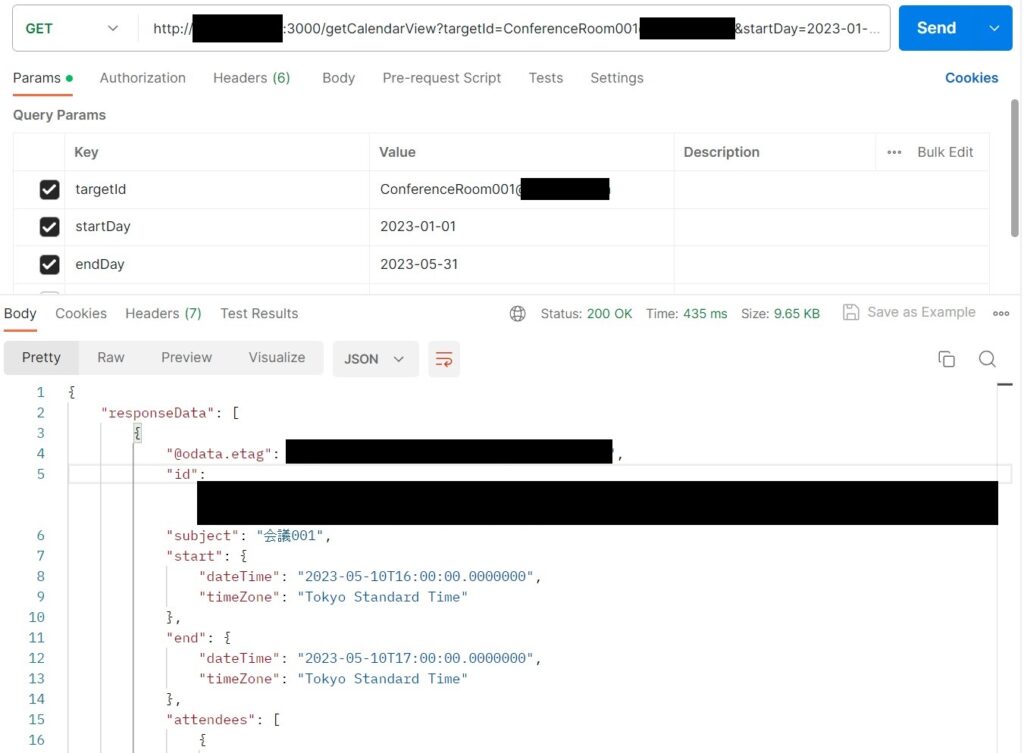
});こちらもPostmanを使用して検証します

最後に
GraphAPIを呼び出す際に使用される代表的なMSALとSDKを使用したものを記事にしました。個人的にはSDKの方が使い勝手が良かった印象を持ちました。今回使用したNodeJSのプロジェクトファイルやJSファイルを以下のGitHubにアップしているので、参考にしてください
-
-
BlogSampleCodeProjects/MicrosoftGraphAPI_NodeJS_Express_SDK at main · nasuton/BlogSampleCodeProjects · GitHub
Project for sample code used in the blog.(Blogで記載しているサンプルコード ...
GitHubへ
会社紹介
私が所属しているアドバンスド・ソリューション株式会社(以下、ADS)は一緒に働く仲間を募集しています
会社概要
「技術」×「知恵」=顧客課題の解決・新しい価値の創造
この方程式の実現はADSが大切にしている考えで、技術を磨き続けるgeekさと、顧客を思うloveがあってこそ実現できる世界観だと思っています
この『love & geek』の精神さえあれば、得意不得意はno problem!
技術はピカイチだけど顧客折衝はちょっと苦手。OKです。技術はまだ未熟だけど顧客と知恵を出し合って要件定義するのは大好き。OKです
凸凹な社員の集まり、色んなカラーや柄の個性が集まっているからこそ、常に新しいソリューションが生まれています
ミッション
私たちは、テクノロジーを活用し、業務や事業の生産性向上と企業進化を支援します
-
-
アドバンスド・ソリューション株式会社|ADS Co., Ltd.
Microsoft 365/SharePoint/Power Platform/Azure による DX コンサル・シス ...
サイトへ移動