前回の章ではPOSTした結果をサーバーが起動している間だけ値を保持するところまで作成しました
今回は、サーバーが停止しても値を保持するできるようにデータベースに値を保存するようにしていきます
あらかじめ、MySQLのインストールおよびユーザー等の設定は完了しておいてください
-
-
REST APIを自作してみる(その1) - ナストンのまとめ
仕事でREST APIにアクセスして情報を取得したり、情報を書き換えたりしたのでちょっと自分でも作ってみたいなと思ったの ...
続きを読む
MySQLのテーブルを作成する
userのテーブルを作成します、以下のコマンドを使用して作成してください
列としてはid列、name列、password列があります
id列は管理用、name列はユーザー名を保存するために、password列はユーザーのパスワードを
保存するために使用します
create table TODOLISTAPP.users (id int unsigned auto_increment not null, name varchar(255) unique, password varchar(255), PRIMARY KEY (id));taskのテーブルを作成します、以下のコマンドを使用して作成してください
列としてはid列、user_id列、content列があります
id列は管理用、user_id列はユーザーと紐づく情報として、
content列はToDoの内容を保存するために使用しています
create table TODOLISTAPP.tasks (id int unsigned auto_increment not null, user_id int not null, content varchar(255) not null, PRIMARY KEY (id));データベースにデータを登録する・データを取得する
前回まではPOSTされてきたデータを配列に格納していましたが、今回はそのデータをMySQLへと登録します
MySQLへ接続する
MySQLへ情報を保存するにしてもまずはMySQLに接続する必要があります
そのため、server.jsに以下を追加してMySQLへと接続します
const mysql = require('mysql');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '設定しているrootのパスワード',
database: 'TODOLISTAPP'
});MySQLに情報を保存する
POSTされてきたデータをMySQLへ保存します
user_idは本来はそれぞれのユーザーに応じたものが入りますが今回は固定にしています
app.post("/", (req, res) => {
try {
let todo = req.body.content;
connection.query(
`insert into tasks (user_id, content) values (1, '${todo}');`,
(error, results) => {
console.log('DBInsert Error: ' + error);
}
);
res.json({ message: "DB Insert Sucess" });
} catch {
res.json({ message: "DB Insert Failure" });
}
});MySQLから情報を取得する
GET要求が来た際にMySQLのtasksテーブルに保存されているデータをすべて返却します
app.get("/", (req, res) => {
connection.query(
`select * from tasks;`,
(error, results) => {
console.log(error);
console.log(results);
if(results.length > 0) {
res.json({ todosList: results });
} else {
res.json({ message: "要素がありません" });
}
}
);
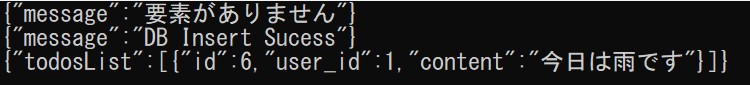
});実際に実行すると問題なく、登録と取得ができました

最後に
これでサーバーが止まってもデータが保持されるようなりました
次回はユーザーの登録をできるようにしていきます
会社紹介
私が所属しているアドバンスド・ソリューション株式会社(以下、ADS)は一緒に働く仲間を募集しています
会社概要
「技術」×「知恵」=顧客課題の解決・新しい価値の創造
この方程式の実現はADSが大切にしている考えで、技術を磨き続けるgeekさと、顧客を思うloveがあってこそ実現できる世界観だと思っています
この『love & geek』の精神さえあれば、得意不得意はno problem!
技術はピカイチだけど顧客折衝はちょっと苦手。OKです。技術はまだ未熟だけど顧客と知恵を出し合って要件定義するのは大好き。OKです
凸凹な社員の集まり、色んなカラーや柄の個性が集まっているからこそ、常に新しいソリューションが生まれています
ミッション
私たちは、テクノロジーを活用し、業務や事業の生産性向上と企業進化を支援します
-
-
アドバンスド・ソリューション株式会社(ADS)
Microsoft 365/SharePoint/Power Platform/Azure による DX コンサル・シス ...
サイトへ移動