仕事でREST APIにアクセスして情報を取得したり、情報を書き換えたりしたので
ちょっと自分でも作ってみたいなと思ったのでここでつまずいた点などを備忘録として残します
Node JSのインストールまでは調べて実施してください
それぞれの環境
サーバーサイド
OS : Ubuntu
言語 : JavaScript
サーバー : Node JS
データベース : MySQLクライアントサイド
OS : Windows
言語 : C#(.NET Framework<ver:4.8>)サーバーサイドのセットアップ
今回はNode JSのExpressフレームワークを使用して作成していきます
Expressは簡単にWebAPIを作成することができるものです
以下の手順で作成します
mkdir todoapp # プロジェクト用のフォルダ作成
cd todoapp # プロジェクトフォルダに移動
npm init # 以下は基本的にそのまま。必要に応じて適宜設定する
package name: (todoapp)
version: (1.0.0)
description:
entry point: (index.js) server.js
test command:
git repository:
keywords: node.js, express, jwt, authentication, mysql
author: bezkoder
license: (ISC)
# 今回使用するExpressをインストールする
npm install express mysql cors jsonwebtoken bc
ryptjs --save
# server.jsファイルを作成する
touch server.js上記で作成したserver.jsファイル内は以下のようにしています
POSTメソッドでは送信されてきた内容をそのまま配列に格納しており、
GETメソッドでは配列に要素があればそれを返却するだけのものになります
const express = require("express");
app.get("/", (req, res) => {
if(todos.length == 0) {
res.json({ message: "要素がありません" });
} else {
res.json({ todosList: todos});
}
});
app.post("/", (req, res) => {
try {
let todo = req.body.content;
todos.push(todo);
res.json({message: "Sucess" });
} catch {
res.json({message: "Failure" });
}
});
// ポートを設定し、リクエストを受け取ります
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
});実際に動かす際のはまった点
上記ファイル内でポートを指定して起動しているのですが、Ubuntu上でファイアウォールを
有効化している場合は以下のコマンドを実行してファイアウォールを開けて下さい
ただ、セキュリティの穴となりますので注意が必要です
sudo ufw allow 3000実際にサーバーに送信してみる
POSTメソッド用とGETメソッド用のそれぞれを作成します
public class PostData
{
public string content { get; set; }
}
public async Task<string> GetServerMethod()
{
HttpResponseMessage response = null;
var request = new HttpRequestMessage(HttpMethod.Get, "送信先IPアドレス:3000");
using(var client = new HttpClient())
{
response = await client.SendAsync(request);
}
return await response.Content.ReadAsStringAsync();
}
public async Task<string> PostServerMethod(string _content)
{
HttpResponseMessage response = null;
var postData = new PostData();
postData.content= _content;
var json = JsonConvert.SerializeObject(postData);
var content = new StringContent(json, Encoding.UTF8, "application/json");
var request = new HttpRequestMessage(HttpMethod.Post, "送信先IPアドレス:3000");
request.Content = content;
using (var client = new HttpClient())
{
response = await client.SendAsync(request);
}
return await response.Content.ReadAsStringAsync();
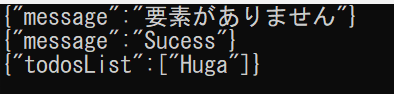
}実際に実行した結果が以下になります
1行目はGETメソッドで取得しようとしますがまだ要素がないため、
2行目はPOSTメソッドで送信し、成功しています
3行目はGETメソッドで再度取得しており、配列の内容がきちんと取得できています

最後に
これで簡単なREST APIの作成はできました
今後は送信したデータをMySQLに保存できるようにします
会社紹介
私が所属しているアドバンスド・ソリューション株式会社(以下、ADS)は一緒に働く仲間を募集しています
会社概要
「技術」×「知恵」=顧客課題の解決・新しい価値の創造
この方程式の実現はADSが大切にしている考えで、技術を磨き続けるgeekさと、顧客を思うloveがあってこそ実現できる世界観だと思っています
この『love & geek』の精神さえあれば、得意不得意はno problem!
技術はピカイチだけど顧客折衝はちょっと苦手。OKです。技術はまだ未熟だけど顧客と知恵を出し合って要件定義するのは大好き。OKです
凸凹な社員の集まり、色んなカラーや柄の個性が集まっているからこそ、常に新しいソリューションが生まれています
ミッション
私たちは、テクノロジーを活用し、業務や事業の生産性向上と企業進化を支援します
-
-
アドバンスド・ソリューション株式会社(ADS)
Microsoft 365/SharePoint/Power Platform/Azure による DX コンサル・シス ...
サイトへ移動