モデル駆動型のアプリで特定のフォームを開いた際にレコード内容を書き換えるようにOnloadイベントを設定したいと思います
アプリにOnloadを設定前の準備
Onloadイベントを呼び出す際に実行する内容を記載したスクリプトをあらかじめアップロードしておく必要があります。今回は対象レコードの対象列を更新する内容で作成します
アップロードするスクリプトの内容
var Sdk = window.Sdk || {};
(function () {
this.formOnLoad = function (executionContext) {
var formContext = executionContext.getFormContext();
// 「crcf6_response_details」の箇所は対象となる列の名前を設定
formContext.getAttribute("crcf6_response_details").setValue("OnLoadイベント上書き");
}
}).call(Sdk);実際にOnloadイベントで必要となるのが、以下の部分で今回は対象を書き換えるということなので、実行時にコンテキストというものを受け取るようにしています
var Sdk = window.Sdk || {};
(function () {
this.formOnLoad = function (executionContext) {
}
}).call(Sdk);実際にOnloadイベントを設定する
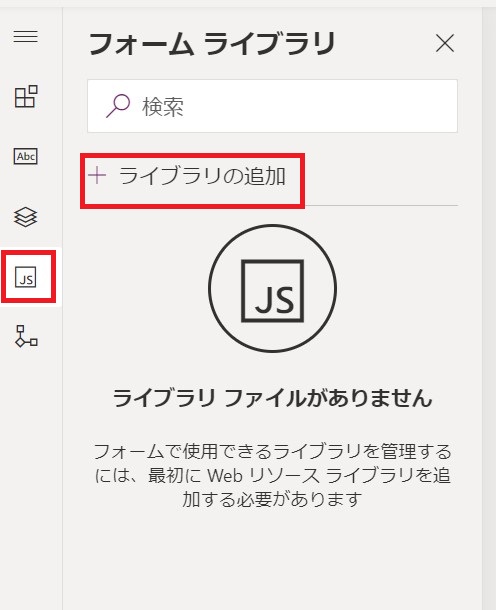
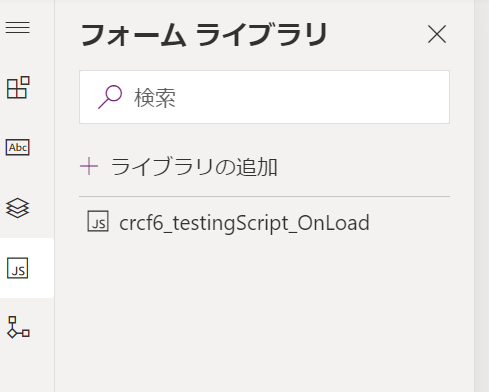
対象となるテーブルのフォーム編集画面で画面右にあるJSと記載されている個所をクリックするとフォームライブラリと表示されますので、「ライブラリの追加」をクリックして対象のスクリプトを追加します

実際にスクリプトを追加すると下画像のように表示されます

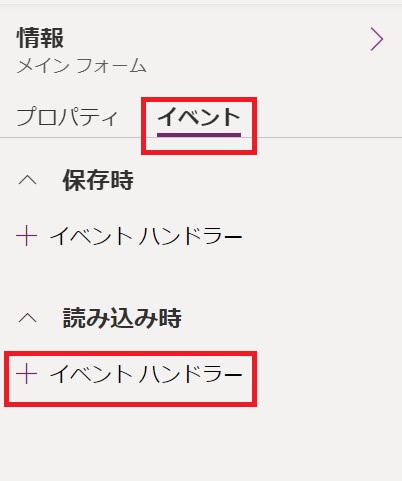
次に画面右にあるイベントタブの画像のようにある読み込み時配下のイベントハンドラーをクリック

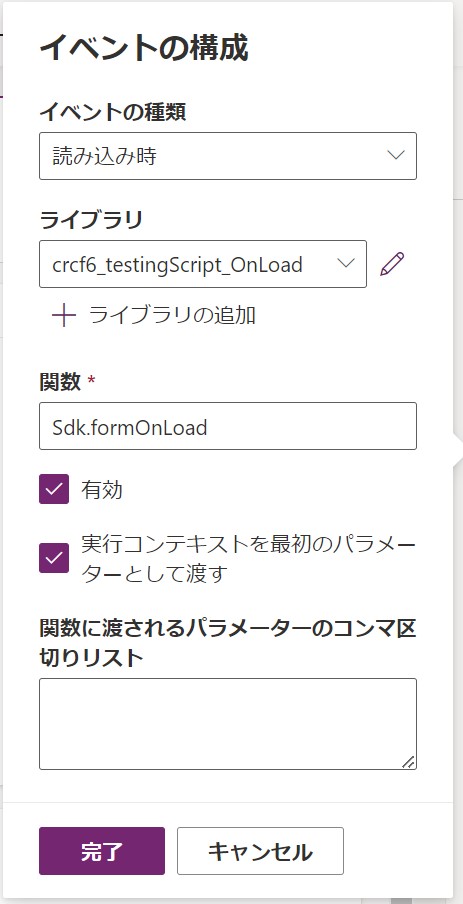
下画像のように関数に「Sdk.formOnLoad」を設定し、「実行コンテキストを最初のパラメーターとして渡す」にチェックをいれます

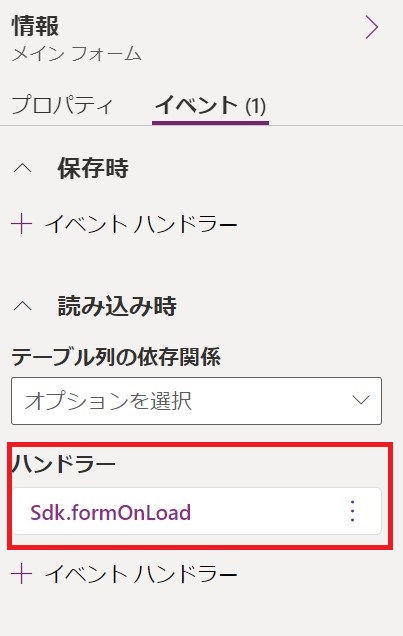
登録が完了すると下画像のようになりますので、アプリを公開します

これでOnloadイベントの登録は完了となります
実際に動きを見てみる
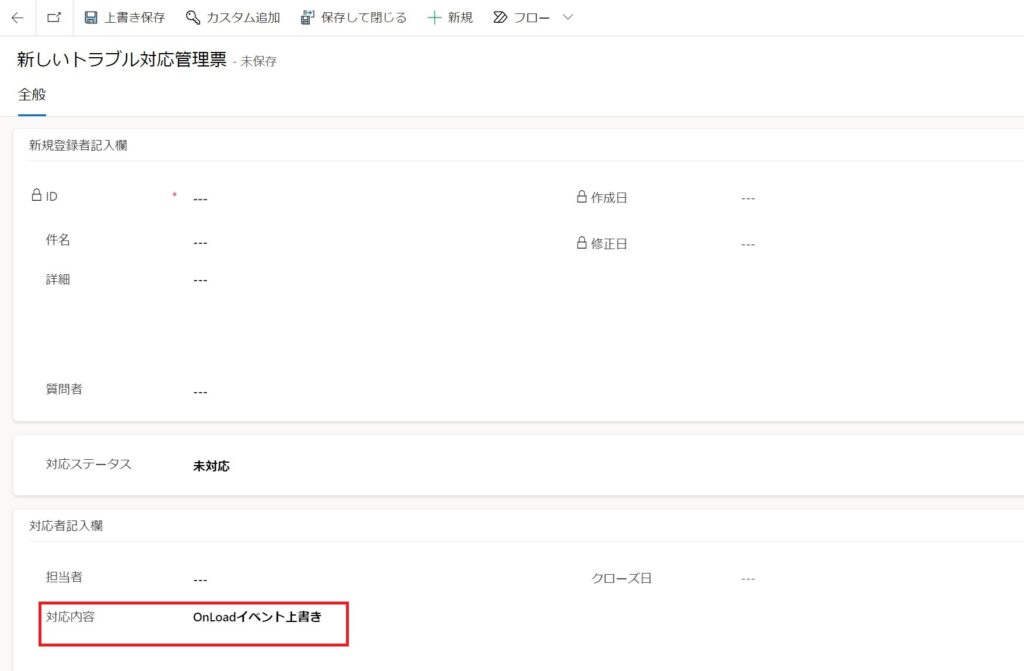
実際に対象列が読み込み時に値が設定されていることが確認できました
これで読み込み時の処理を追加できるようになりました、今回は列の値の更新を実施しましたが読み込み時に他の処理を実行させることができます

会社紹介
私が所属しているアドバンスド・ソリューション株式会社(以下、ADS)は一緒に働く仲間を募集しています
会社概要
「技術」×「知恵」=顧客課題の解決・新しい価値の創造
この方程式の実現はADSが大切にしている考えで、技術を磨き続けるgeekさと、顧客を思うloveがあってこそ実現できる世界観だと思っています
この『love & geek』の精神さえあれば、得意不得意はno problem!
技術はピカイチだけど顧客折衝はちょっと苦手。OKです。技術はまだ未熟だけど顧客と知恵を出し合って要件定義するのは大好き。OKです
凸凹な社員の集まり、色んなカラーや柄の個性が集まっているからこそ、常に新しいソリューションが生まれています
ミッション
私たちは、テクノロジーを活用し、業務や事業の生産性向上と企業進化を支援します
-
-
アドバンスド・ソリューション株式会社(ADS)
Microsoft 365/SharePoint/Power Platform/Azure による DX コンサル・シス ...
サイトへ移動