C#のASP.Netを勉強しようと調べていたら、BlazorというC#のフレームワークでWebアプリケーションが作れると知ったため調べて触ってみました
Blazorとは何ぞや?
そもそもBlazorとはC#で記述することができるWeb開発フレームワークでASP.NETの一機能だそうです。私的におどろいたことをまとめてみました。Blazorについての詳しい内容は以下のサイトを参考してもらえればと思います
-
-
C#によるSPA開発が可能になるフレームワークBlazorの紹介 - TechFULの中の人
こんにちは、TechFULでアルバイトをしているAtriaです。 現在はTechFULで出題される問題の作成をしています ...
続きを読む
おどろきPoint.1 HTML内にC#構文が記述できる
「.razor」ファイルというBlazor特有のファイル内でHTML構文の中でC#のようにコードが書けるという点です
以下のコードを見てもらうとわかりますが、HTML構文内で「@foreach (var forecast in forecasts)」といったC#の構文で記載できています
<table class="table">
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
@foreach (var forecast in forecasts)
{
<tr>
<td>@forecast.Date.ToShortDateString()</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>おどろきPoint.2 Enumで画面表示名を設定できる
少し手間を加える必要がありますが以下のようにEnumに設定した表示名がそのまま使用できます
public enum GenderType
{
// UI上で表示する項目をDisplayで指定する
[Display(Name = "男")]
Male,
[Display(Name = "女")]
Female
}
public enum Prefecture
{
[Display(Name = "北海道")]
Hokkaido,
[Display(Name = "東京")]
Tokyo,
[Display(Name = "大阪")]
Osaka,
[Display(Name = "京都")]
Kyoto,
[Display(Name = "熊本")]
Kumamoto
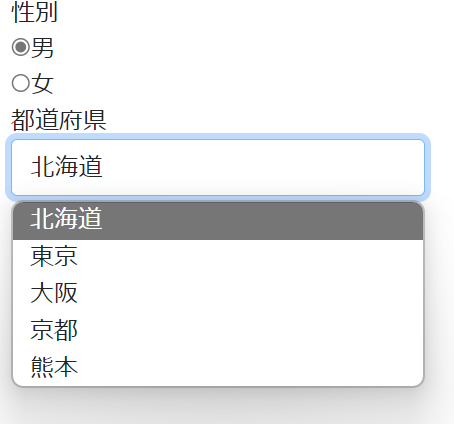
}実際に画面上で見ると以下のようになります
EnumのDisplayパラメーターに設定した値がそのまま表示されていることが確認できました

おどろきPoint.3 エラー制御が簡単
画面上に記入項目を表示して記入してもらい、その内容を判定してエラーだった場合エラー文言を表示するといったことが簡単に実現できます
また、ErrorMessageを設定することで判定エラーの文言も簡単に設定できます
// 必須項目
[Required(ErrorMessage = "***は入力必須です。")]
// 最小文字列数(string型)
[MinLength(3, ErrorMessage = "3文字以上で入力してください。")]
// 最大文字列数(string型)
[MaxLength(20, ErrorMessage = "20文字以下で入力してください。")]
// 数値の幅
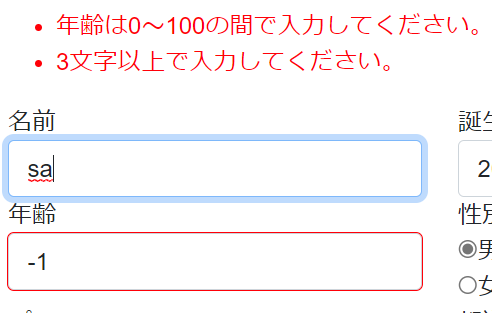
[Range(0, 100, ErrorMessage = "***は0~100の間で入力してください。")]・エラーメッセージを上部にまとめて表示する場合

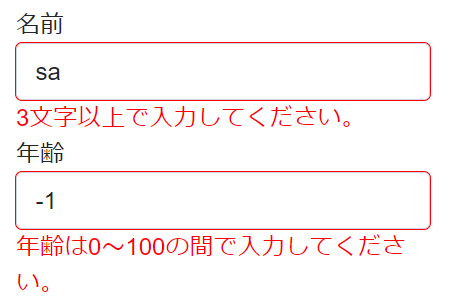
・エラーを各項目ごとに表示する場合

最後に
ASP.Netを触ったことがないので色々と新鮮でした
Blazorについては以下のサイトが色々と情報としてあるので参考にしてはいかがでしょうか
-
-
Blazorマスターへの道|Blazorを学習したいあなたへ
当サイトでは、Blazorに関する情報を「わかりやすさ」「見やすさ」にこだわって発信しています。このサイトで誰でもBla ...
続きを読む
会社紹介
私が所属しているアドバンスド・ソリューション株式会社(以下、ADS)は一緒に働く仲間を募集しています
会社概要
「技術」×「知恵」=顧客課題の解決・新しい価値の創造
この方程式の実現はADSが大切にしている考えで、技術を磨き続けるgeekさと、顧客を思うloveがあってこそ実現できる世界観だと思っています
この『love & geek』の精神さえあれば、得意不得意はno problem!
技術はピカイチだけど顧客折衝はちょっと苦手。OKです。技術はまだ未熟だけど顧客と知恵を出し合って要件定義するのは大好き。OKです
凸凹な社員の集まり、色んなカラーや柄の個性が集まっているからこそ、常に新しいソリューションが生まれています
ミッション
私たちは、テクノロジーを活用し、業務や事業の生産性向上と企業進化を支援します
-
-
アドバンスド・ソリューション株式会社(ADS)
Microsoft 365/SharePoint/Power Platform/Azure による DX コンサル・シス ...
サイトへ移動