自分で使う用のWindowsフォームアプリ内でDataGridViewを使用する際に調べていたら参考になるサイトを見つけたので、それ少し改変したものとなります
-
-
【C#】DataGridViewの活用方法メモ【バインド】【.NET Framework 2.0対応】 #.NETFramework2.0 - Qiita
C#のWindows フォーム アプリケーションにはDataGridViewという便利なコントロールがあります。 下のよ ...
参考サイトへ
| 名称 | バージョン |
|---|---|
| C# | .Net 8.0 |
基底クラスを実装
こちらは参考サイトの「Bind2-1.cs」をそのまま使用しています
カスタムクラスは以下のようにしました
internal class DgvRow : DataGridViewDataClassBase
{
private int? _id;
private string? _name;
private int? _age;
private Bitmap texture;
public int? Id
{
get { return this._id; }
set { this.SetValue(out this._id, value, "Id"); }
}
public string? Title
{
get { return this._name; }
set { this.SetValue(out this._name, value, "Title"); }
}
public int? Age
{
get { return this._age; }
set { this.SetValue(out this._age, value, "Age"); }
}
public Bitmap Texture
{
get => texture;
set { this.SetValue(out this.texture, value, "Image"); }
}
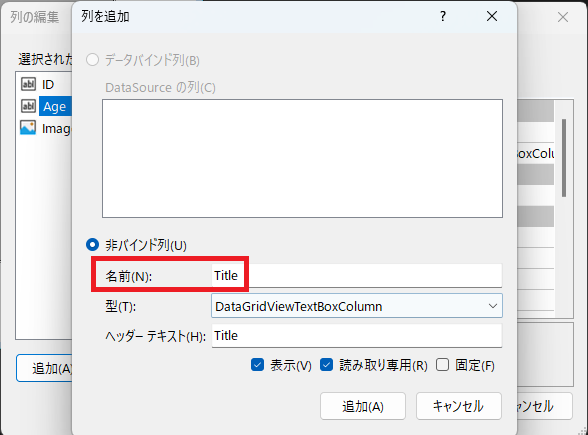
}上記コード内で設定している『Id』や『Title』等は列を追加する際に設定するの名前の箇所となっています

実際に呼び出す
実際にDataGridViewに対してデータを追加指定いきます
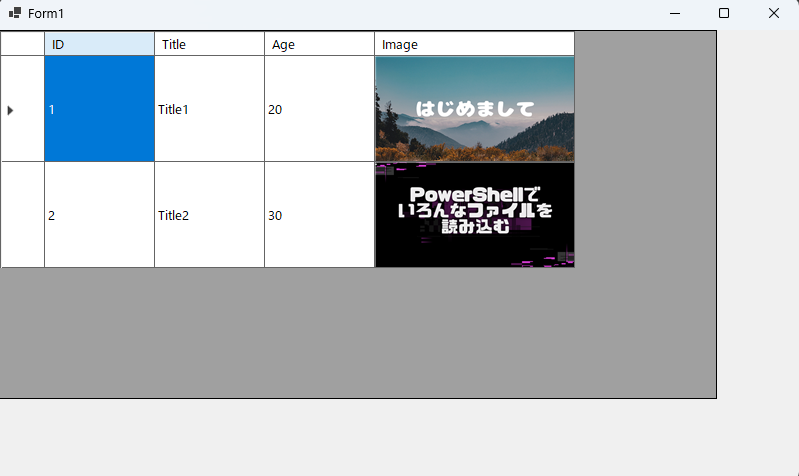
また、画像列に対しては今回、画像列の幅に会った比率で画像を表示しています
private void Form1_Load(object sender, EventArgs e)
{
// セルの内容に合わせて、行の高さが自動的に調節されるようにする
dataGridView1.AutoSizeRowsMode = DataGridViewAutoSizeRowsMode.AllCells;
var width = dataGridView1.Columns["Image"].Width;
var rowData = new RowData();
rowData.Id = 1;
rowData.Title = "Title1";
rowData.Age = 20;
var path = @"画像パス\サムネイル画像001.jpg";
rowData.Texture = ReSize(path, width);
dataGridView1.Rows.Add(rowData.Id, rowData.Title, rowData.Age, rowData.Texture);
rowData = new RowData();
rowData.Id = 2;
rowData.Title = "Title2";
rowData.Age = 30;
path = @"画像パス\サムネイル画像002.png";
rowData.Texture = ReSize(path, width);
dataGridView1.Rows.Add(rowData.Id, rowData.Title, rowData.Age, rowData.Texture);
}
private Bitmap ReSize(string path, int columnWidth)
{
var img = new Bitmap(path);
// 画像列の幅に合わせて比率を保ったままリサイズ
float ratio = (float)columnWidth / img.Width;
int resizeWidth = columnWidth;
int resizeHeight = (int)(img.Height * ratio);
var resized = new Bitmap(resizeWidth, resizeHeight);
using (var g = Graphics.FromImage(resized))
{
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.HighQualityBicubic;
g.DrawImage(img, 0, 0, resizeWidth, resizeHeight);
}
return resized;
}上記コードで実行すると以下のようになります
画像が列幅にあった比率にリサイズされ、高さも画像のサイズにあったものになっています

最後に
今回の使用用途はデータを取得して表示するだけで追加・編集等することが必要がなかったのでこのようになりました
もし、追加・編集等あれば参考サイトを基にさらなる改修をしてもらえればと思います
今回使用したコードもGitHubにアップしているので参考にしてみてください
-
-
BlogSampleCodeProjects/self-made_class_datagridview_csharp at main · nasuton/BlogSampleCodeProjects · GitHub
Project for sample code used in the blog.(Blogで記載しているサンプルコード ...
GitHubへ
会社紹介
私が所属しているアドバンスド・ソリューション株式会社(以下、ADS)は一緒に働く仲間を募集しています
会社概要
「技術」×「知恵」=顧客課題の解決・新しい価値の創造
この方程式の実現はADSが大切にしている考えで、技術を磨き続けるgeekさと、顧客を思うloveがあってこそ実現できる世界観だと思っています
この『love & geek』の精神さえあれば、得意不得意はno problem!
技術はピカイチだけど顧客折衝はちょっと苦手。OKです。技術はまだ未熟だけど顧客と知恵を出し合って要件定義するのは大好き。OKです
凸凹な社員の集まり、色んなカラーや柄の個性が集まっているからこそ、常に新しいソリューションが生まれています
ミッション
私たちは、テクノロジーを活用し、業務や事業の生産性向上と企業進化を支援します
-
-
アドバンスド・ソリューション株式会社|ADS Co., Ltd.
Microsoft 365/SharePoint/Power Platform/Azure による DX コンサル・シス ...
サイトへ移動