VSCode(Dev Containers)とDockerを使用してSharePointFramework(以降、SPFx)の環境構築に関してとなります。また、本記事はSPFxのバージョン1.19.0での作成となります
| 名前 | バージョン |
|---|---|
| OS | Windows 11 Pro |
| Docker Desktop | Docker Desktop 4.33.1 |
| Dev Containers | v0.380.0 |
| SPFx | 1.19.0 |
Dockerをインストールする
以下の公式サイトから最新のDockerDesktopをインストールします
-
-
Docker: コンテナー アプリケーション開発の加速
Docker は、開発者がコンテナー アプリケーションを構築、共有、実行できるように設計されたプラットフォームです。面倒 ...
公式サイトへ
今回はWindows上で構築するのでAMD64用をダウンロードします。インストール時にデスクトップにショートカット等の設定を聞かれますが、適宜変更してください

SPFx用Dockerファイルを用意する
以下のGitHubからDockerファイルをダウンロードします。ダウンロード後、「@microsoft/generator-sharepoint@1.18.0」を「@microsoft/generator-sharepoint@1.19.0」へ変更します。また、拡張子が「.txt」となっていると思うの拡張子を削除し「Dockerfile」とします。それ以外は特にいじる必要はありません
-
-
docker-spfx/Dockerfile at master · pnp/docker-spfx · GitHub
Docker images for working with SharePoint Framework - docker ...
GitHubへ
プロジェクトフォルダ配下で仮想環境構築
この操作をする前にあらかじめVScodeで「Dev Containers」の拡張機能をインストールしておいてください
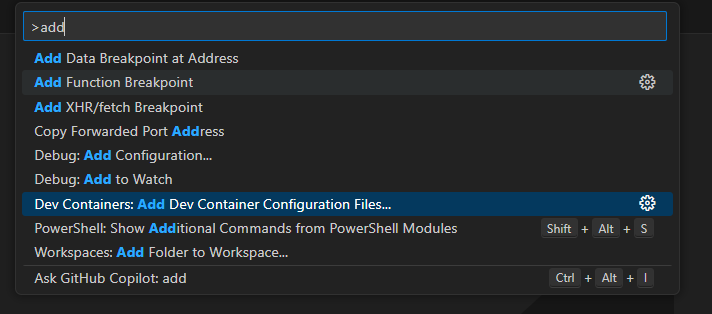
先ほどのDockerfileをプロジェクトフォルダ配下に配置し、VSCodeでそのプロジェクトフォルダを開きます。開いたら上部の検索窓で「>add」と入力すると「Dev Containers: Add Dev ~」というのがあるので選択します

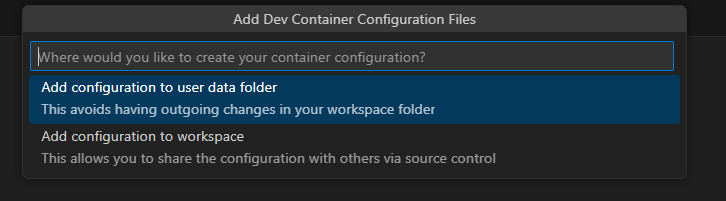
上記選択後、どこに構成ファイルを配置するか聞かれるので「workspace」(プロジェクトフォルダ配下)を選択します

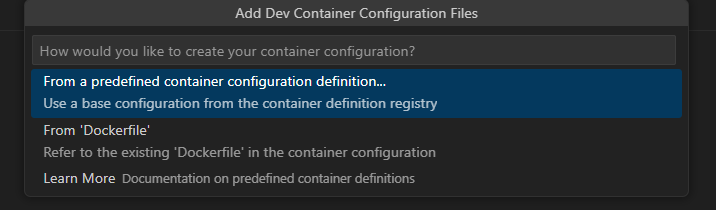
どの設定ファイルをどうしますかと聞かれるので「From 'Dockerfile'」を選択します

追加で何かインストールするか聞かれますが、特に必要ないので「OK」をクリックします
そうするとプロジェクトフォルダ配下に「.devcontainer」というフォルダが作成されます
Dockerfileを移動させる
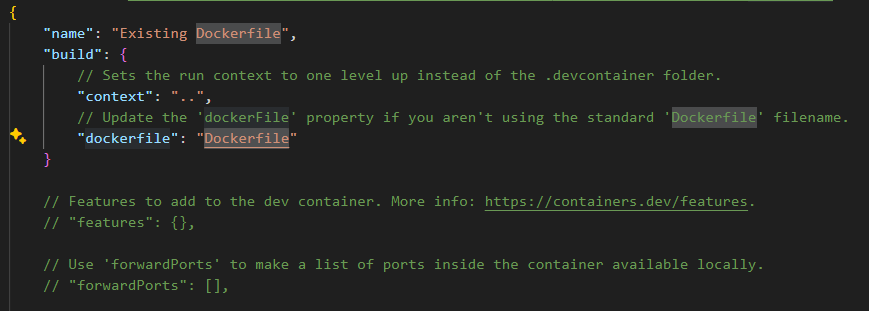
SPFxの構築するとプロジェクトフォルダ配下に様々なファイル等が配置されるので「.devcontainer」配下に移動させて、「devcontainer.json」内の「../Dockerfile」を「Dockerfile」に変更して保存します

プロジェクトの作成
こちらを実施する際にはあらかじめDockerを起動させておいてください
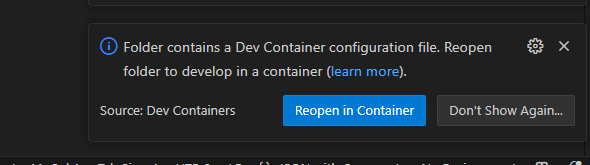
上記の設定をすると画面右下に画像のような表示されるので「Reopen in Container」を選択します。そうすると、必要なパッケージのインストールが始まるので終了するまで待ちます。もし、画像のようなものが表示されない場合は一旦VScodeを閉じて、再度同じプロジェクトフォルダをVScodeで開くと表示されると思います

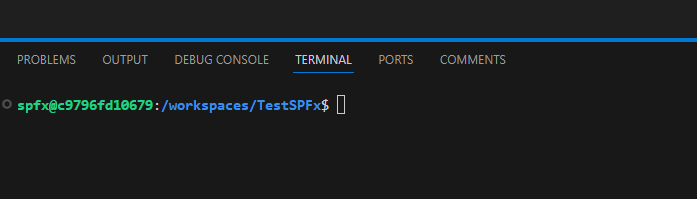
左上のTerminal > New Terminal をクリックしたら画像ようになっていれば問題なく仮想環境が構築されています
「spfx@ランダムな文字列:/workspaces/プロジェクトフォルダ$」となっていればOK!

そうしたらターミナル上に以下のコマンドを入力し、実行します
yo @microsoft/sharepointそうすると以下それぞれ質問されるので答えていきます
? What is your solution name?(プロジェクト名 ex: SampleSPFx ...)
? Which type of client-side component to create? (Use arrow keys) (どのコンポーネントを作りますか?今回はWebParts)
❯ WebPart
Extension
Library
Adaptive Card Extension
? What is your Web part name?(Webパーツ名 ex:SampleSPFx ...)
? Which template would you like to use? (どのテンプレートで作成しますか?今回はNo framework)
❯ Minimal
No framework
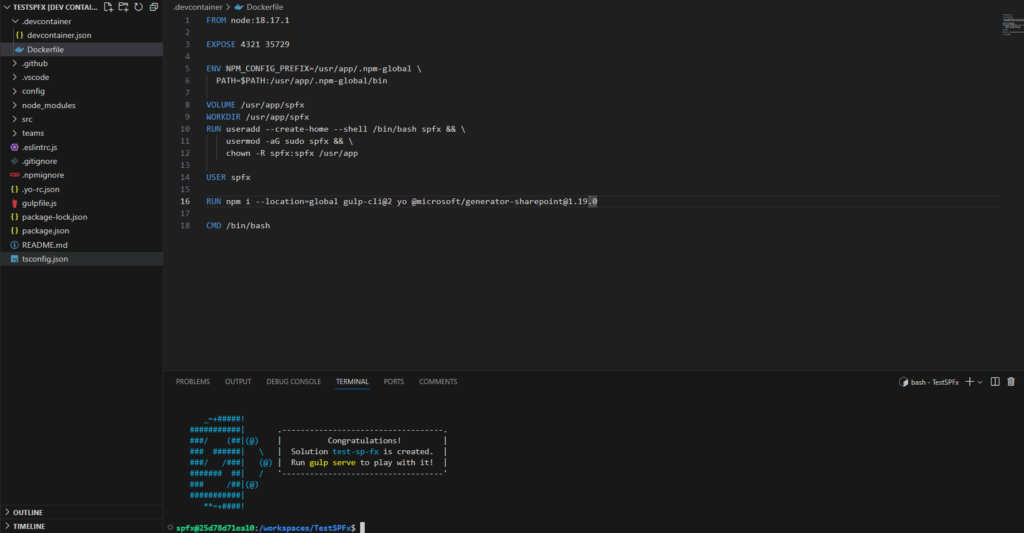
React そうすると選択した内容に応じてプロジェクトに必要なモジュールがインストールされ始めます。完了するまで待ちます
最後に
インストール完了後、プロジェクトフォルダ配下に様々なファイル等が追加されていることが確認できます
後は必要に応じてファイルの修正やファイルの追加をしていく形になります

会社紹介
私が所属しているアドバンスド・ソリューション株式会社(以下、ADS)は一緒に働く仲間を募集しています
会社概要
「技術」×「知恵」=顧客課題の解決・新しい価値の創造
この方程式の実現はADSが大切にしている考えで、技術を磨き続けるgeekさと、顧客を思うloveがあってこそ実現できる世界観だと思っています
この『love & geek』の精神さえあれば、得意不得意はno problem!
技術はピカイチだけど顧客折衝はちょっと苦手。OKです。技術はまだ未熟だけど顧客と知恵を出し合って要件定義するのは大好き。OKです
凸凹な社員の集まり、色んなカラーや柄の個性が集まっているからこそ、常に新しいソリューションが生まれています
ミッション
私たちは、テクノロジーを活用し、業務や事業の生産性向上と企業進化を支援します
-
-
アドバンスド・ソリューション株式会社|ADS Co., Ltd.
Microsoft 365/SharePoint/Power Platform/Azure による DX コンサル・シス ...
サイトへ移動