前回、作成したSPFxをリリースする手順を紹介しましたが、そのリリース後に値を設定する方法となります
-
-
SharePointFramework(SPFx)をSharePointにリリースする - ナストンのまとめ
前回はSharePointFramework(以降SPFx)の環境構築について記載しましたが、今回はSharePoint ...
前回の記事へ
今回はそれぞれ以下のバージョンを使用して動作確認しています
| 名前 | バージョン |
|---|---|
| OS | Windows 11 Pro |
| Docker Desktop | Docker Desktop 4.33.1 |
| Dev Containers | v0.380.0 |
| SPFx | 1.19.0 |
プロパティ項目の増設
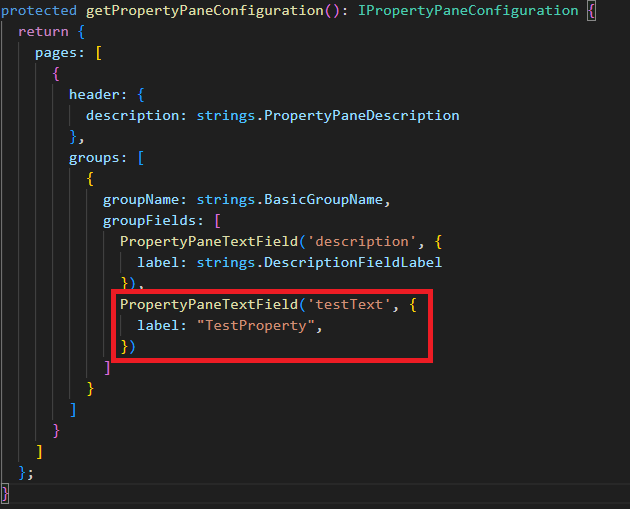
まずはコードに設定用の変数を用意します。場所は『<プロジェクトフォルダ>\src\webparts\<プロジェクト名>WebPart.ts』に記載します
今回は以下の画像のように『getPropertyPaneConfiguration』関数に元からある【description】の下に同じように第一引数に【testText】、台に引数に【TestProperty】としています。これがSharePoint上で設定する際に表示される内容となります

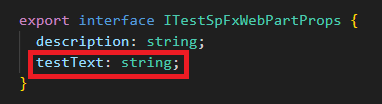
次に同じファイル上部にある『I<プロジェクト名>WebPartProps』インターフェースに先ほど追加した内容の第一引数と大文字小文字含め同じ内容で変数を作成してください。そうしないとうまく動作しません。これに引っ掛かり1時間ほど原因究明に追われました

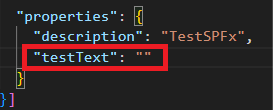
規定値を設定したい場合は『<プロジェクトフォルダ>\src\webparts\<プロジェクト名>WebPart.manifest.json』内の『properties』の配下に先ほどと同じように大文字小文字合わせ内容で追加します。今回は規定値を空欄にしていますが、ここであらかじめ値を設定できます

プロパティの型について
今回はテキスト型で設定していますが、他にも種類があるので以下のMS公式サイトの「プロパティ ウィンドウの構成」を参考に設定してみてください
-
-
SharePoint のクライアント側 Web パーツを構成可能にする | Microsoft Learn
プロパティ ウィンドウを使用して、Web パーツのカスタム プロパティを構成します。
公式サイトへ
SharePoint上にリリース後に設定する
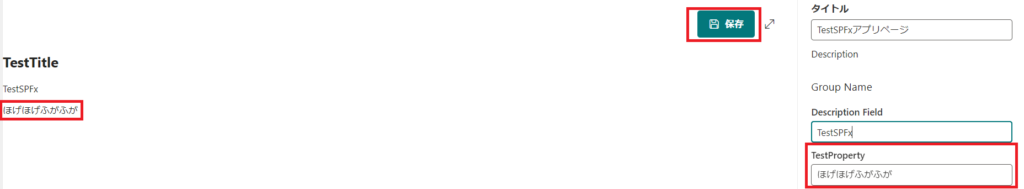
今回は設定した値がわかるように画面上に設定項目を表示するようにしています
値を編集するは対象パーツを配置したページ上で編集ボタンをクリックすると下画像のように値設定項目が増えていると思います
これでSharePoint上に配置した後も動的に値を変えることができるようになりました。値を変更した後は保存ボタンをクリックし忘れないようにしてください

会社紹介
私が所属しているアドバンスド・ソリューション株式会社(以下、ADS)は一緒に働く仲間を募集しています
会社概要
「技術」×「知恵」=顧客課題の解決・新しい価値の創造
この方程式の実現はADSが大切にしている考えで、技術を磨き続けるgeekさと、顧客を思うloveがあってこそ実現できる世界観だと思っています
この『love & geek』の精神さえあれば、得意不得意はno problem!
技術はピカイチだけど顧客折衝はちょっと苦手。OKです。技術はまだ未熟だけど顧客と知恵を出し合って要件定義するのは大好き。OKです
凸凹な社員の集まり、色んなカラーや柄の個性が集まっているからこそ、常に新しいソリューションが生まれています
ミッション
私たちは、テクノロジーを活用し、業務や事業の生産性向上と企業進化を支援します
-
-
アドバンスド・ソリューション株式会社|ADS Co., Ltd.
Microsoft 365/SharePoint/Power Platform/Azure による DX コンサル・シス ...
サイトへ移動